Insight: An App for Students to Receive Art Critiques
Duration: 3 Months
Team Members: Sarah Carleton, Brianna Beck, Alexis Klimpfinger, and Shane Fitzgerald
My role: Within this project, I was the lead in creating the wireframe and prototype. I also worked on the style guide, assisted with the video, conducted research prior to designing, and took on a leadership role in guiding the team.
This storyboard designed by Shane highlights the concept of Insight and why students need it.
Problem: Art critiques for college students can often be underwhelming and not helpful, as many students receive passive feedback, which gives them little direction for what they can improve upon. The goal is to create an app where college students can receive peer feedback that’s intentional and constructive by encouraging thoughtful insights into their work.
These are ideation sketches I made to start the creation of the app's identity.
Solution: Insight aims to help students by creating a space where the algorithm favors students who are active and leave good feedback on other people's designs. Art is posted along with a prompt of what the user wants to receive feedback on, and students leave feedback for them so they can grow and improve. My team created the idea and started prototyping in Adobe XD, but this app would ideally feature a world feed, a friends feed, a personal profile, and more so that students who need critiques can reach a wider audience.
Before making wireframes online, I sketched out pages of designs and ideas of features.




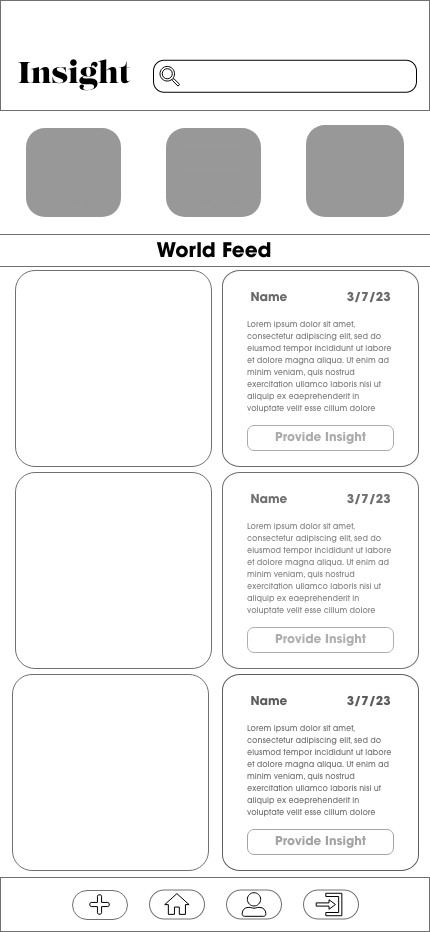
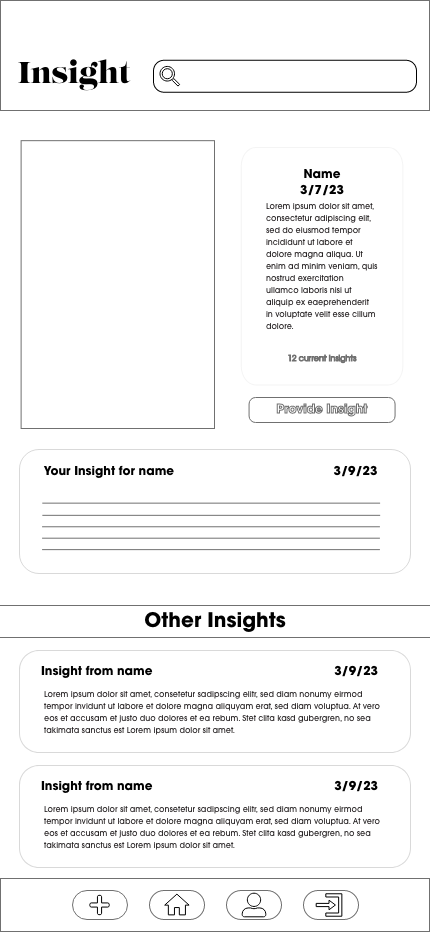
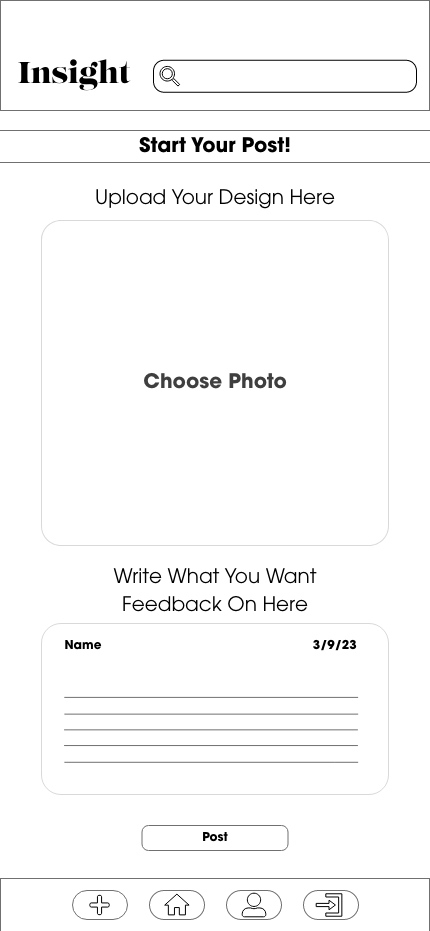
Shown above are the wireframes for the login page, world feed, personal insight page, and upload page.
Research: Our primary research included detailed usability testing of our app, where we conducted trials with art and design students where they had to complete tasks that our prototype was designed for (such as leaving a review or making a post). We had the testers sign a consent form and then follow a set of tasks, and we asked them questions about their experience so we could improve along the way. We also participated in some critiques throughout prototype development and took notes on how they went in a school setting and what was lacking.
For secondary research, we looked for existing apps or services similar to this and found that we couldn't find any for college students. We also researched online for information, design inspiration, and guidance. We wanted this app to be fun and energetic to encourage participation and excitement.
Challenges: One of the bigger challenges we faced was finding the time that our group could work together because we were all very busy with other classes. We did a lot of independent work, and I tended to take the lead in getting things done for this project. Then we’d share our progress over the phone and during class. Another difficulty I had was learning some of the aspects of XD. I was new to the program, but I did a lot of research to make a functioning prototype.
Learnings: In terms of technical skills, I learned a lot about Adobe XD while working on this project. I taught myself many facets of the program by trial and error, online tutorials, and occasionally getting some advice from my professor. I now feel very comfortable with the platform after working with it over the course of the project. A personal skill I improved was adaptability. I tried to be understanding of the fact that my teammates and I were very busy and both made changes and stepped up where I could to support my team more. We worked closely together in class and all got along very well, so I also worked on my interpersonal skills while working with my team.
